
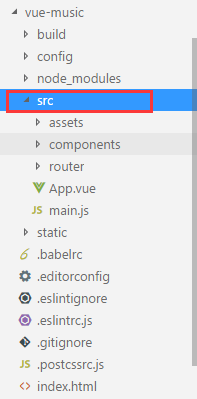
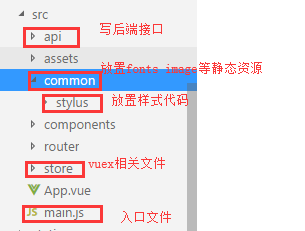
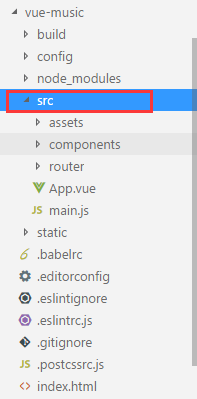
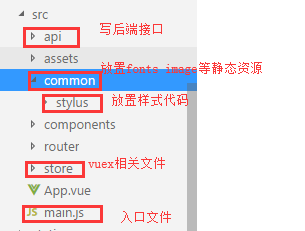
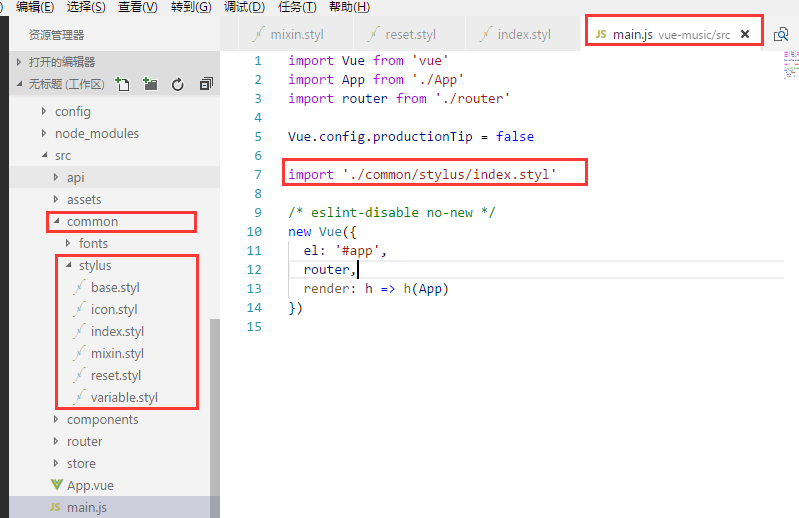
我们所有的开发都是基于修改src下面的目录 里面的文件去做开发即可


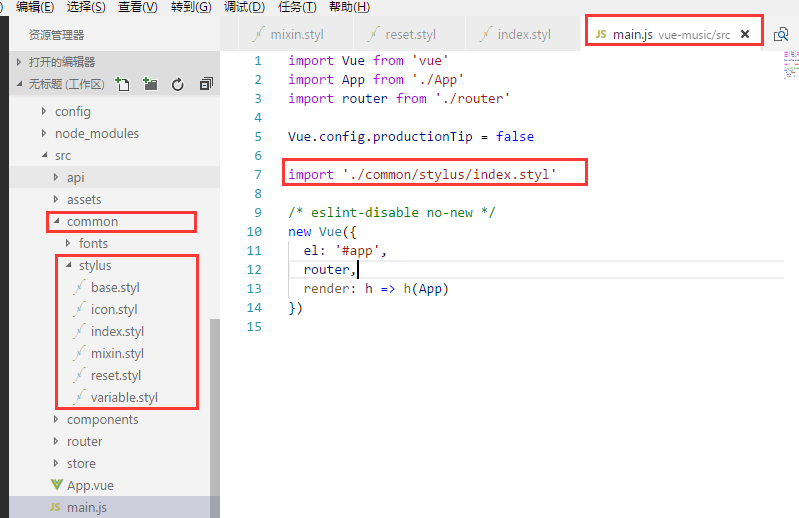
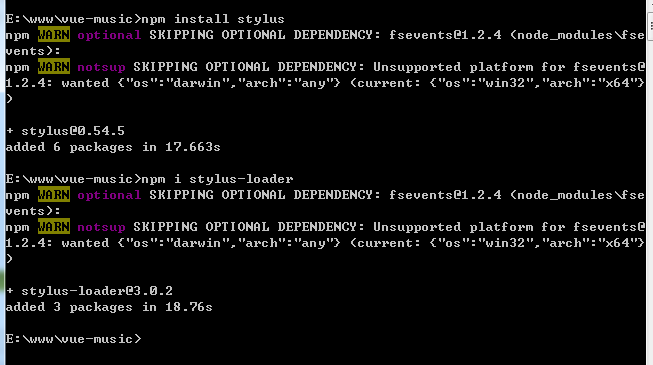
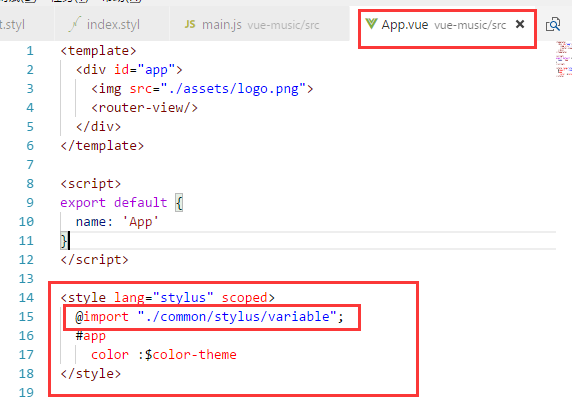
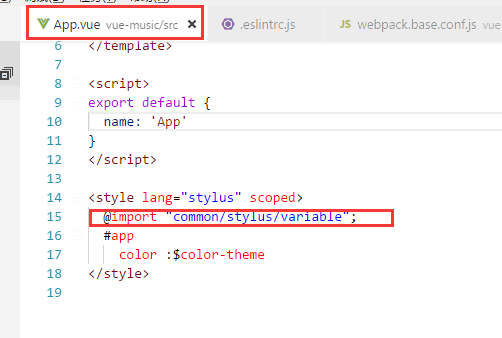
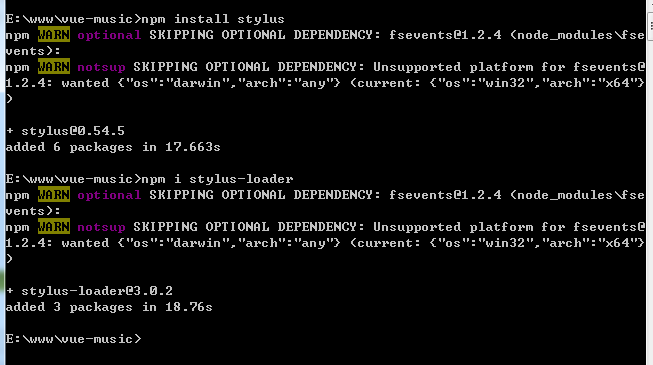
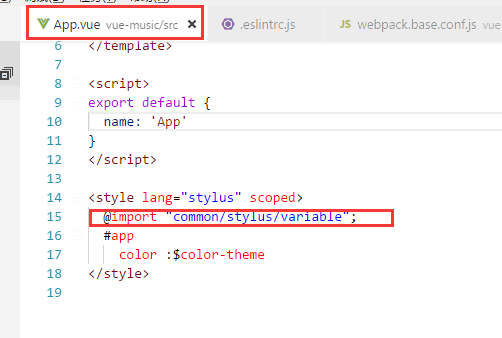
stylus的使用是需要下载stylus-loader的包的


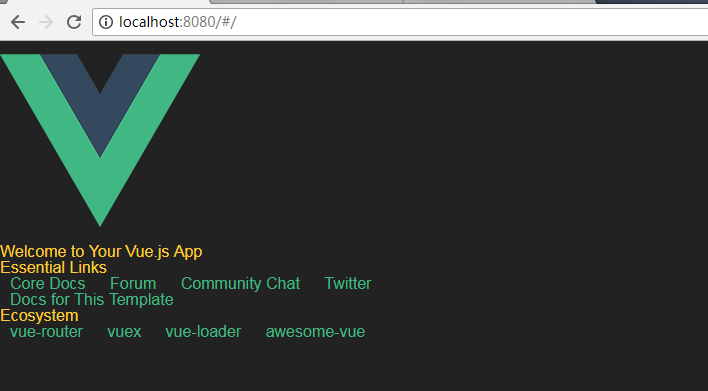
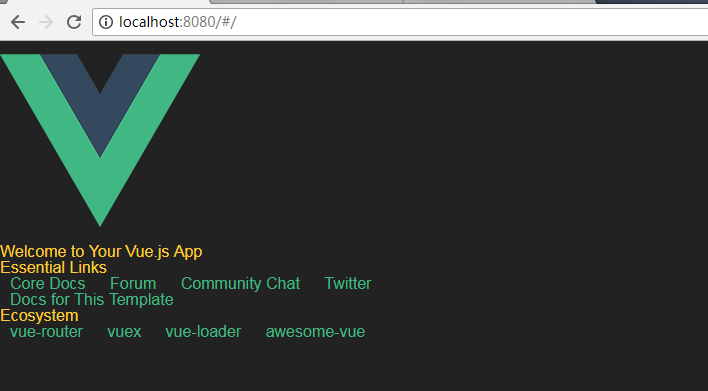
渲染效果

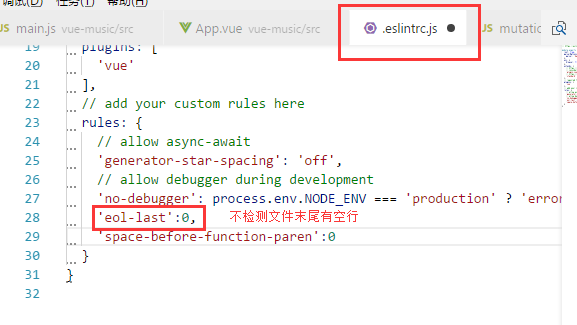
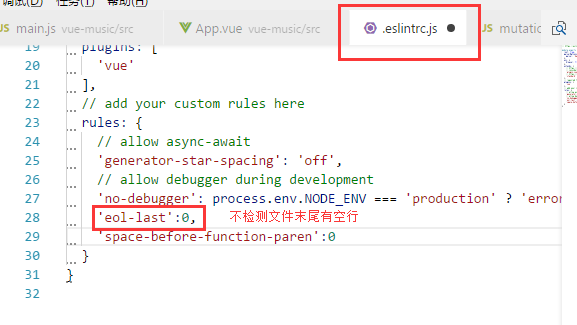
配置修改eslintrc.js

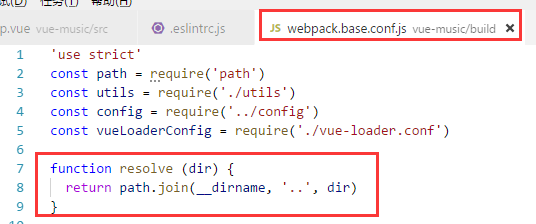
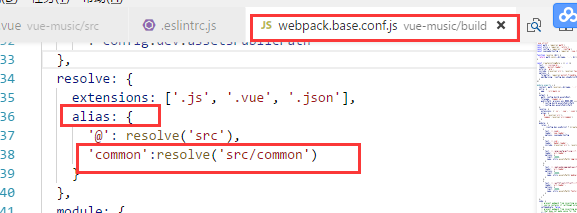
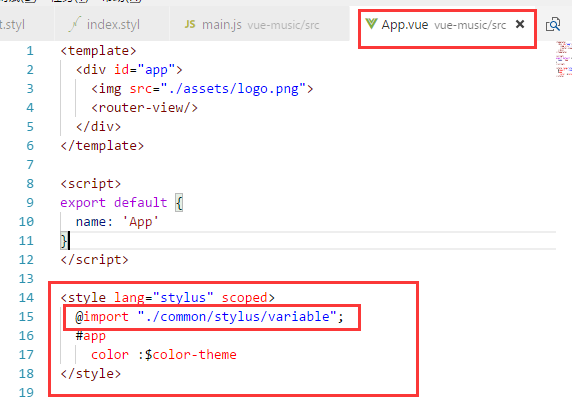
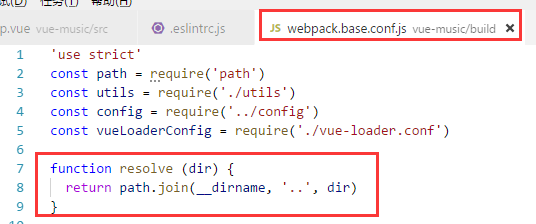
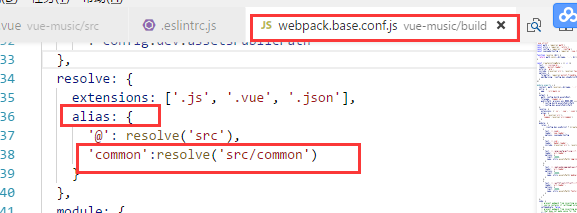
配置了webpack.base.conf.js文件下的别名就可以通过绝对路径来引入



注意配置别名!!
本文共 187 字,大约阅读时间需要 1 分钟。

我们所有的开发都是基于修改src下面的目录 里面的文件去做开发即可


stylus的使用是需要下载stylus-loader的包的


渲染效果

配置修改eslintrc.js

配置了webpack.base.conf.js文件下的别名就可以通过绝对路径来引入



注意配置别名!!
转载于:https://www.cnblogs.com/cmy1996/p/9152441.html